Membuat Widget Melayang di Wordpress.com
Widget melayang (Floating Widget) mungkin dapat Sobat gunakan untuk
mempercantik tampilan blog, cara memasangnya mudah saja, namun tidak
semua widget dapat di pasang menggunakan trik ini.
Langsung saja Sob, berikut caranya :
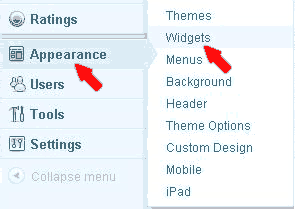
- Login ke Wordpess Anda, Klik Appearance > Widgets.

- Pilih Widget Text, Drag ke Sidebar

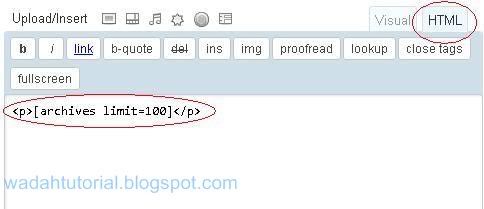
- Lalu letakkan kode berikut ;<div style='display:scroll;position:fixed;top:5px;right:5px;'>Kode Widget</div>Sebagai contoh saya gunakan kode pagerank<div style='display:scroll;position:fixed;top:5px;right:5px;'><a href="http://www.getrank.org" target="_blank"><img title="Pagerank" src="http://www.getrank.org/prbutton/pagerank-display.php?s=17" alt="PageRank Checker" border="0px" /></a></div>Keterangan :
top:5px;right:5px; : kode yang berwarna merah merupakan posisi widget yang akan Anda pasang, seperti contoh diatas. top right menunjukkan posisinya di atas bagian kanan dengan jarak 5 pixel dari pinggir layar monitor Anda. Bila ingin merubah posisinya di atas kiri, maka codenya menjadi ;top:5px;left:5pxposisi bawah kiri :bottom:5px;left:5pxdan posisi dibawah kanan ganti codenya denganbottom:5px;right:5px - Terakhir klik Save.