Membuat Tombol Home Melayang
Sebelumnya saya pernah posting tentang Membuat Tombol Back To Top, pada postingan kali ini saya akan berbagi cara Membuat Tombol Home page dan Reload page Melayang.
Langsung saja Sob, berikut caranya :
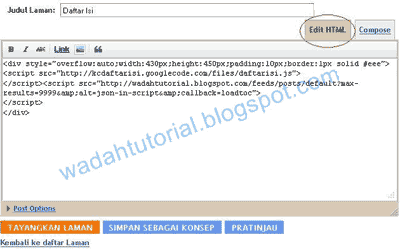
- Login ke Blogger, Klik Design/Rancangan > Edit HTML.

- Beri tanda centang pada Expand Template Widget.
 Tips : Biasakan mendownload template untuk membackup template sebelum di edit.
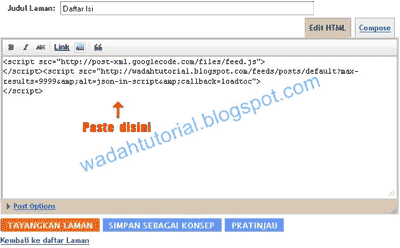
Tips : Biasakan mendownload template untuk membackup template sebelum di edit. - Copy kode berikut dan pastekan di atas ]]></b:skin>
#floating-home {
position:fixed;_position:absolute;top:280px; left:0px; clip:inherit;
_bottom:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth); }
#floating-home a
{
filter:alpha(opacity=65);
-moz-opacity:0.65;
opacity:0.65;
border:0;
}
#floating-home img
{
border:0;
}
#floating-home a:hover
{
filter:alpha(opacity=100);
-moz-opacity:1;
opacity:1;
} - Kemudian cari kode <body>, dan paste kode berikut dibawah <body> :
<div id='floating-home'>
<div><a expr:href='data:blog.homepageUrl' title='Home'><img alt='Home' src='http://i1193.photobucket.com/albums/aa345/bakulatz/Arsiv/home-i.png'/></a></div>
<div><a href='#' onClick='window.location.reload()' title='Reload page'><img alt='Reload page' src='http://i1193.photobucket.com/albums/aa345/bakulatz/Arsiv/refresh.png'/></a></div>
</div> - Terakhir klik Save / Simpan Template.